
SEOに有効なセマンティックコーディングとは!?
皆さんセマンティックコーディングとはご存知でしょうか?
セマンティック=Semantic
この言葉を訳すと
1意味の
2意味論の、となり
私なりにわかりやすく解説すると「意味のあるコーディング」すなわち、HTML5のしっかりとした形式に添った、ユーザーまたは検索クローラーが見やすいコーディングとも言えるでしょう。
今日googleではサーチコンソールというサービスを導入しており、サーチコンソールにご自分のWEBサイトを追加すると、様々な指南とwebを改善するヒントを与えてくれます。
googleはユーザーによりよいwebページを提供する為に、検索結果を決定付ける「アルゴリズム」を常日頃アップデートしています。
ここ最近の傾向とすると、モバイルフレンドリーつまり「スマートフォン最適化」「スマートフォン優先」です。
要はスマホ最適化したwebページが上位表示しやすくする準備が整いつつあるのが・・・今なんです。
SEO対策は基本的に「内部要因」「外部要因」の二つに分けて対策します。
今回私が力説したいのが「内部要因」「外部要因」ではなく、webページの中身である「HTML」であり、クローラーが読み取るwebページのソース=「機械要因」についてです。
結論から言ってしまうと
「ユーザーに見やすくて、表示スピードが速いページを作るべき」ということです。
googleに評価される機械要因とは!?
googleに評価されることは、すなわちユーザーに評価されることと同義だと、私はここ最近で気づきました。
逆に考えれば、ユーザーに評価されるページはgoogleも評価してくれるということです。
こんな方いませんか?
- 検索順位が思うように上がらない
- どうしてもライバルサイトに勝てない
- SEO対策の外注に出したが効果がでない
上記のような内容でお困りでしたら「機械要因の改善」をお勧めします。
機械要因の改善とは以下になります。
- HTMLの最適化
- 不要なタグやジャバスクリプトなどを削除
重複するタイトルタグ、メタタグなどの改善もその一部とはなりますが、今回は上記項目を説明したいと思います。
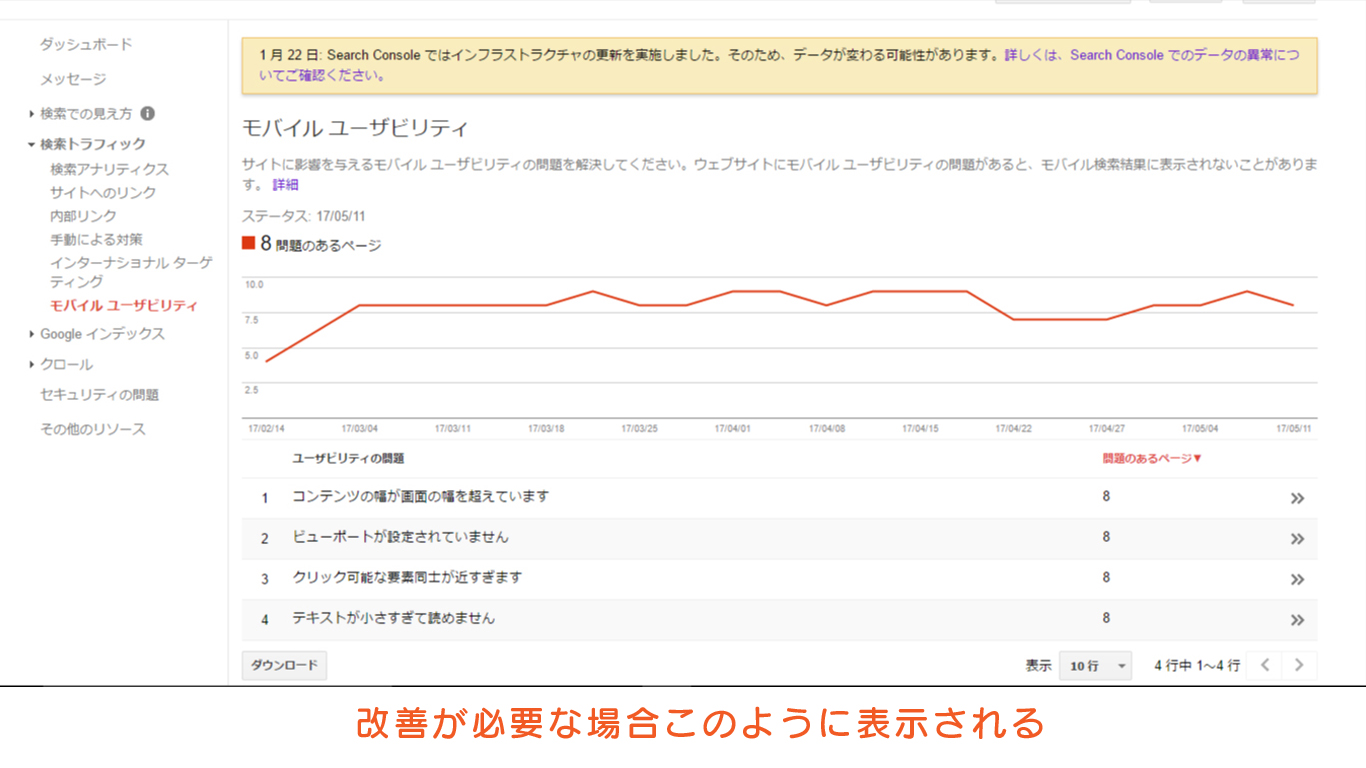
まずサーチコンソールにログインすると「検索トラフィック」という項目の中に「モバイルユーザビリティ」という項目があります。
改善が必要とされる場合以下のような表示になります。

1・コンテンツの幅が画面の幅を超えています。
2・ビューポートが設定されていません。
3・クリック可能な要素同士が近すぎます。
4・テキストが小さすぎて読めません。
上記の内容にあるようにgoogleはユーザビリティ向上の為に何をすべきか、改善すべき点を教えてくれます。
解決策としてガイドラインがありますのでご参照ください。
1・「コンテンツの幅が画面の幅を超えています」の解決策
2・「ビューポートが設定されていません」の解決策
3・「クリック可能な要素同士が近すぎます」の解決策
4・「テキストが小さすぎて読めません」の解決策
上記の問題が改善されると以下のような表示となります。

HTMLの改善を行い不要なタグやジャバスクリプトを削除をすること=それこそがセマンティックコーディングと言えるでしょう。
セマンティックコーディング施すことによりHTMLが最適化され、クローラーが読み取りやすく、なおかつ表示スピードも速くなるので導入すべきでしょう。
ぜひ実践してみてください。

この記事を書いた人
株式会社オフィスVONDS
代表取締役社長 小沢宗弘
SEO・SEMエンジニア/インターネットマーケティングコンサルタント
2004年からネットビジネスに興味を持ち、独学でSEO対策・SEM・インターネットマーケティングを学び、ノウハウを研究し始め、5年度連続で売上高1億円以上を達成する。90%以上の顧客の売上・アクセスアップを成功させる。
趣味:大食い/筋トレ/読書





この記事へのコメントはありません。